
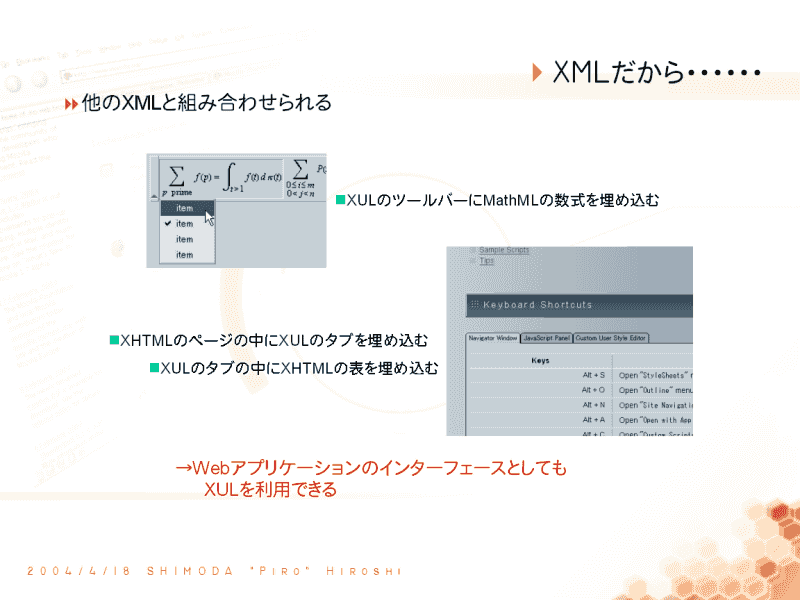
XULはXMLの応用の一種なので、ほかのXML応用と組み合わせることもできます。ここでは、XULの中に他のXMLを埋め込む例と、他のXMLの中にXULを埋め込む例の両方を示しましょう。
一つめは、XULのボタンの内容としてMathMLの数式を埋め込むというものです。実際にこんなことをして何の役に立つのかと言われてしまうと、まあおそらくほとんど何の役にも立たないと思うのですけれど……ただ、Mozillaがいずれ本体側でSVGのレンダリングに対応した暁には、SVGで作成したボタンをXULの中に埋め込むといったことが可能になるでしょう。これはそのような可能性を示唆する例としてご覧下さい。
次は、HTMLの中にXULのタブを埋め込み、その中に更にHTMLの表を埋め込んだ例です。タブ状のインターフェースをHTMLとスクリプトで実現する試みはWeb上でもよく見かけますが、実現するには大変な労力が必要です。しかしXULのタブを埋め込む方法なら、何も面倒なことはありません。ただ単にXULのタブ関係のタブを記述するだけです。
Web上で直接XULを利用することもできます。実際に、Netscape6が公開された頃に含まれていたページ翻訳機能を実現していたWeb翻訳サービスでは、サービスのUIとしてXULを使っていました。ネット通販のようなものやWeb上で動作する各種サービスのUIとしてXULを使うと、より便利なページにできるのではないでしょうか。
今回の小セッションにおいては、時間の都合もありますので、Mozillaにインストールして使う「XULアプリケーション」についてのみお話しさせて頂きます。
この点について、「XULをWebページに埋め込んで使った場合、XULに対応していない他のWebブラウザではどうなるのか?」というご質問を受けました。
これについては、XMLには「そのブラウザが解釈できないタグがある時は全て無視する」という決まりがありますので、何もレンダリングされないか、あるいは中身がただ単にテキストとして表示されるだけといった具合になるでしょう。XULのタグがタグとして画面上に表示されるということはありませんのでご安心下さい。
例えば先の「XULのタブ」と「HTMLの表」の組み合わせを例に取りますと、IEはXULのタブを解釈できないので、それぞれのタブで切り替えるために用意した内容が「タブなど最初からなかったかのように」全て縦に並べてレンダリングされることになります。
ただ、IE6をXMLとCSS2の組み合わせに完全対応させようという有志のプロジェクト「IE7」というものもありますので、こういった技術を応用すれば、IEやOperaやSafariといった各種のブラウザでXULをレンダリングさせることも可能だと思います。そういったツールキットやパッチの開発にはもじら組あたりが取り組んでくれると嬉しいなあと私は思っているのですが……(ここで、もじら組組長btm氏から「ええーっ?」と非難の声)
もう一つ、XULアプリケーションをWebページと組み合わせた時についての質問で、個人でWebページの翻訳を行っておられる方から「原文をコメントアウトして残しておいた場合、それを再表示させたり、コメントアウトした部分の元のDOMツリーを取得したりといったことはできるのか?」というご質問を受けました。
MozillaのXMLパーザーはHTMLやXMLをそのまま素直に解釈してDOMツリーを形成しますので、HTMLとしてコメントアウトされた部分は全てコメントノードとなります。よって、元々のマークアップで形成されていたはずのDOMツリーは形成されず、「マークアップ状のテキストを含んでいるだけのコメント」となってしまいます。このような利用法をされる場合、原文をコメントアウトするのではなく、スタイルシートの機能を使って「非表示」にしておけば、後から表示・非表示を容易に切り替えられるでしょう。
© 1999-2025 Piro:outsider reflex, some rights reserved.