
ところがスタイルシートを使う場合、この発想が全く変わります。
紙の上でプランニングを行うのはさっきと同様ですが、今度は、一旦、そのプランをそのままWebページにしてしまうのです。
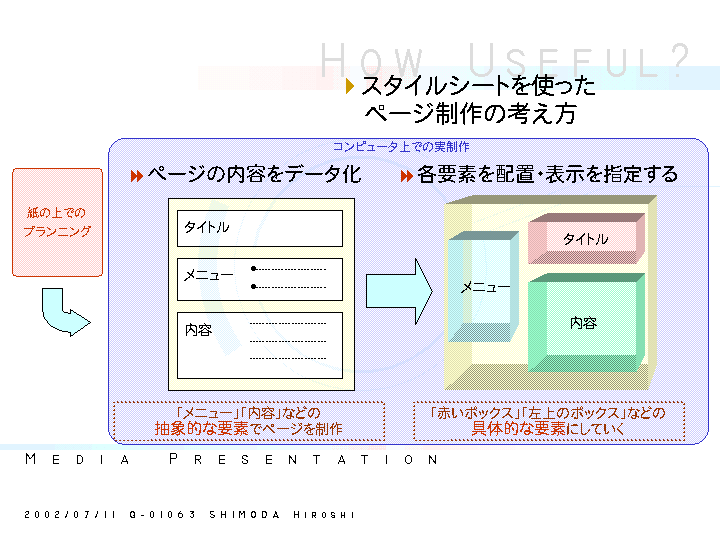
そのままというのは、つまり、何もレイアウトされていない、純粋に内容だけのページということですね。
これが、先ほどの図で……これですね、ここで「コンテンツ」と書いていたものにあたるわけです。
そして、その上で、スタイルシートを使って、
タイトルやメニューなどのそれぞれの抽象的な要素を、このように具体的なパーツとしてレイアウトする。このとき、ページの内容に対して、タイトルはページの右上でこの大きさで赤い背景で、とか、メニューはページの左で青い背景で、とか、「ページのこの部分をこういう形で表示しなさい」という命令のようなものを書いておくのが、スタイルシートなんです。
この、内容だけのページがあるというのが、スタイルシートを使ったWebページの最大の特徴です。
© 1999-2025 Piro:outsider reflex, some rights reserved.