
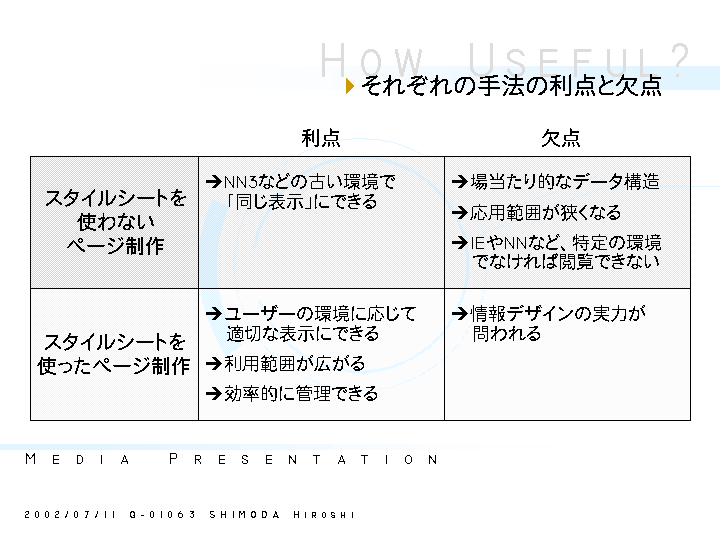
スタイルシートを使わない場合、Webページとしては「レイアウト済みの表示用データ」しか残っていないため、それ以上の応用が利きません。それに対して、こちらでは(スタイルシートの利点のところを指す)レイアウトする前の状態でWebページになっているため、レイアウトして見る以外にも色々な利用ができます。
例えば、内容の重要な順に音声で読み上げさせるとか、書籍の原稿データにそのまま転用するとか、そういうこともできるようになります。
また、携帯電話のような狭い画面では、派手にレイアウトされていない、シンプルなページの方がむしろ見やすいです。
逆に、旧来の手法だと、InternetExplorerやNetscape用のレイアウトをしたページしか用意できないため、それ以外のブラウザのユーザーには全く対応できないということになります。
このように、ユーザーの側から見て選択の幅が広がる、ページ制作者の側からすれば、様々な層のユーザーに一度に対応できる、コストを削減できるというのも、スタイルシートのメリットの一つです。
この特徴は、逆に、欠点にもなります。
今述べたような色々な使い方をできるようにするには、最初に用意する「内容だけのページ」を作る時に、しっかりと設計をしないといけません。単純なレイアウト力ではなく、レベルの高い、情報のデザイン力が問われてしまうわけです。
また、Netscapeのバージョン3のように、スタイルシートに対応していない何年も前の古いブラウザでも、ページをきれいにレイアウトして表示したいという場合には、旧来の方法を使わなければなりません。ですがこれについては、そういうブラウザのユーザーは今ではもうほとんどいなくなっているということで、そう大きく問題視する必要はないと私は考えています。
※スタイルシートを使う上での苦労は敢えて説明しない。目的はスタイルシートの布教なので、都合の悪い情報は隠してしまうのである。笑。冗談抜きに言うと、ここでスタイルシートのデメリットを詳しく説明すると、時間がかかりすぎる&話がややこしくなるので、省略してもよかろうと僕は考えた。
さて。今述べたように、Netscapeのバージョン3のような古いブラウザは、スタイルシートに対応していないことが多いです。また、致命的なバグがあるせいで、スタイルシートを使うとブラウザが強制終了されてしまうといった、問題のあるブラウザもあります。
そういうものを計算に入れた上で、スタイルシートは本当に実用上問題ないのかどうか。その点も見てみましょう。
© 1999-2025 Piro:outsider reflex, some rights reserved.