
まず、北村曉氏の発表されたスタイル指定について解説します。(具体的なスタイルシートの記述は割愛します)
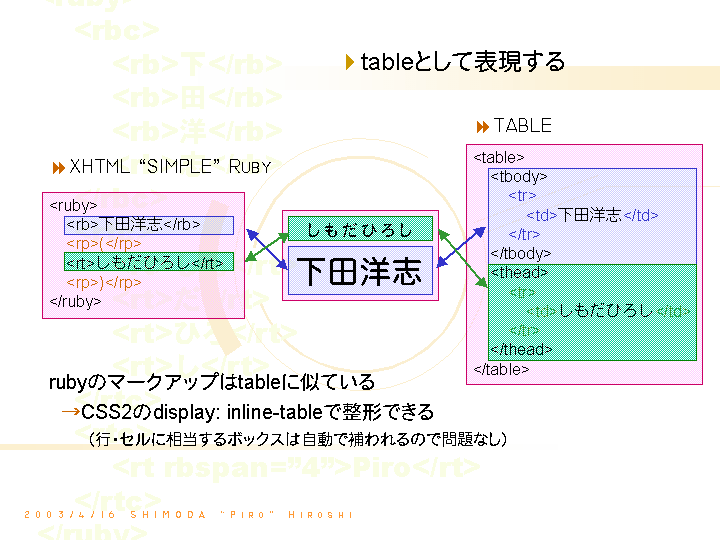
単純ルビの例を示します。
ルビテキスト(<rt>)とルビベース(<rb>)をただの行(<tr>)とはしていない点に注目して下さい。これは、<thead>(display: table-header-group)は必ず<tbody>(table-row-group)よりも上(先)にレンダリングされるという特性があるため、ルビベースよりも後に書かれるルビテキストを「ルビベースの上」の位置に表示するには、このようにす必要があるからです。
ところで、単に<rt>および<rb>を<thead>・<tbody>に見立てた場合、表の行要素とセル要素のマークアップ(例で括弧が期している部分)が足りないことになってしまいます。これはどのようにして解決すればよいのかというと、実はCSS2では、display: table-* 関連の指定を使用した場合のこのような不整合は匿名の行要素・セル要素を自動で補って解決することになっていて、当然Geckoがよろしく処理してくれますので、こちらの側で特に気を遣う必要はありません。
これで、単純ルビはインラインテーブルとして表現できることがお分かり頂けたと思います。
© 1999-2025 Piro:outsider reflex, some rights reserved.