
次は複雑ルビの例です。複雑ルビはルビの本家であるIEですら未だ対応していませんので、Mozillaで対応できれば、恐らく世界初の実装と言えるでしょう。
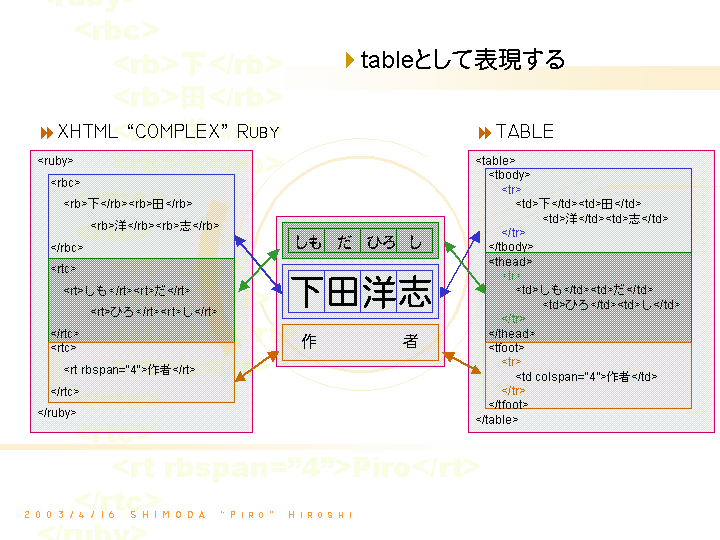
複雑ルビの特徴は、ルビテキスト(<rtc>)が二つまで登場しうるということと、rbspan属性でルビテキストの対象範囲を指定できるという点です。 とりあえず、これを表のマークアップに置き換えてみましょう。
行要素(<rt>)に相当する部分は、前述の通り自動で補われますので問題ありません。
今度は二つ目のルビテキストが<tfoot>に置き換えられている点に注目して下さい。<tfoot>(display: table-footer-group)は<tbody>よりも下(後)にレンダリングされる特性があるため、このようにしています。
© 1999-2025 Piro:outsider reflex, some rights reserved.