
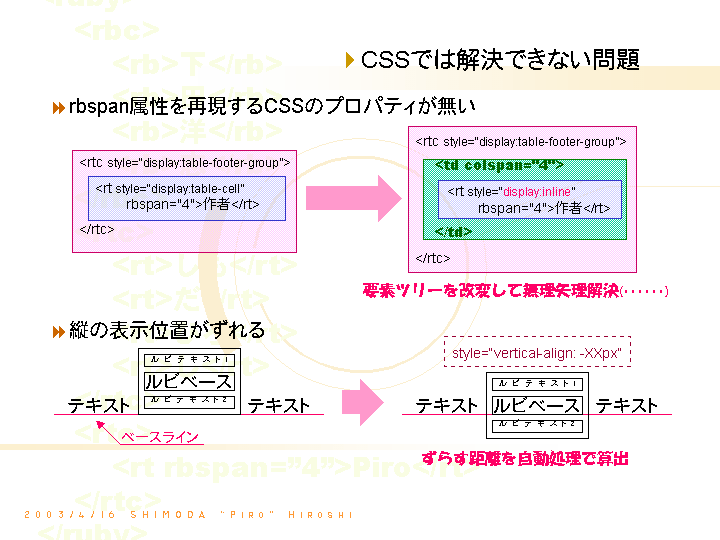
問題は、二つ目のルビテキストのrbspan属性の扱いです。表のマークアップではセル要素(<td>)のcolspan属性がこれに相当しますが、CSS2のプロパティにはこれを代替できるものはないため、北村氏のスタイル指定だけではどう頑張っても再現不可能ということになってしまいます。
このアプリでは、スクリプトによって動的に要素ツリーを変更することでこの問題を回避しています。具体的には、rbspan属性の指定されたルビテキスト要素を表のセル要素で包み込み、セル要素のcolspanで表示を調整します(!)。これはHTMLの文法的に不正な方法ですが、display: table-header(footer)-groupを指定された<rtc>の中にセル要素を置くと何故かcolspan属性が機能するため、敢えてこの方法をとりました。
また、もう一つ問題があります。先の例のようなインラインテーブルをそのまま文の中に埋め込むと、ベースラインがずれてしまうのです。
これをごまかすには、vertical-alignやpositionなどで前後の文とベースラインを揃えるしかありません。北村氏は「0.5文字分ずらす」という風に決め打ちされていましたが、これだと文字サイズによってはずれが解消されないことがあります。そこで、このアプリでは、この「ずらす距離」をスクリプトで自動算出することにしました。(実際には多少のずれが残ってしまいますが……)
© 1999-2025 Piro:outsider reflex, some rights reserved.