
XHTML1.1のルビの場合、以上の方法でほぼ完全に表示を再現することができました。
ところが、実際に世のWebページを見てみると、これだけではうまくいかないことが多々あります。現在世に出回っているルビ使用ページ(キッズgooなど)のマークアップはIE5の実装を規準にしたものですが、IE5では各要素の終了タグやルビベースのマークアップそのものの省略を認めていたため、Mozilla上では要素ツリーが壊れてしまい、上記のスタイル指定を正しく適用できないのです。
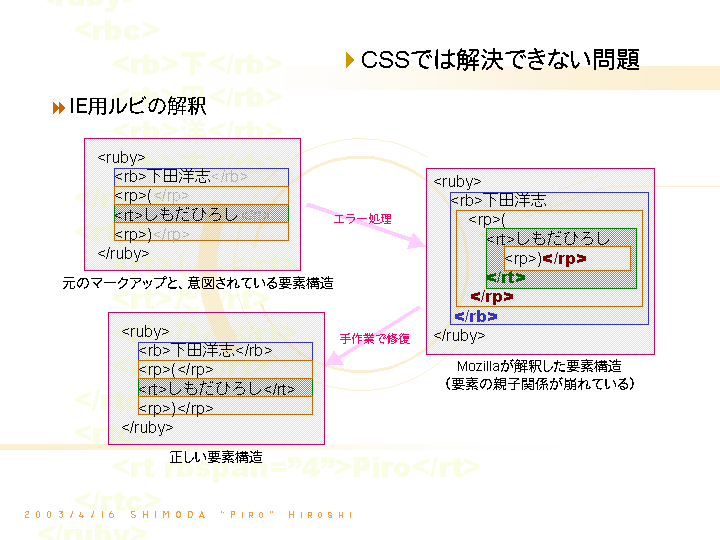
例えば、このようなマークアップがあったとしましょう。 これは各要素の終了タグを省略したものですが、Mozillaに読み込ませると、右のように解釈されます。
MozillaはXHTMLのルビを知らない、つまり、ルビベースやルビテキストがルビの中だけにしか登場しえないということを知らないので、親の要素が終わるまでが全てルビ要素の中身だと解釈してしまうのです。(無論、XHTML(XML)としてページを読み込ませた場合、このような記述は解釈以前にエラーになります)
前述のスタイル指定を正しく適用するには、スクリプトを使ってこの要素ツリーを左下のように作り替えてやらなければなりません。
実際の手順は割愛しますが、XHTMLルビサポートではこれをこなすことで、やっとMozillaのルビ対応を実用レベルにすることができました。
© 1999-2025 Piro:outsider reflex, some rights reserved.