2003/05の Past topics
1st day
「芸術」の評価の90%は
かわぐちかいじのジパングを少し立ち読みした。未来の兵器を過去に持ち込むと、弾切れや電子部品を壊されたときにはもう絶望だなあと思った。西部開拓時代に放り出されたドクの思いはいかばかりか。
まずポスターだ。既に手遅れ感が強いけど、とにかくこれは早ければ早いほどよい。次に W3C 子だ。スクリーンショットの掲載許可を得ておかなければならない。それでやっと休会できる。 CG 製作に取りかかるのはそれからだ。
そういえば1年の時に必修の講義を受けた先生は、「音階から演歌であるか否かを判別する」研究をしておられたなあ。同様の手法で「アニソンであるか否か」を判別することはできるのだろうか? 最近のものはよく知らないけど、今手元にあるものについて言えば、 T.M.Revolution でも B'z でも JUDY AND MARY でも大黒摩季でも、アニメ主題歌だった曲は他の曲とは違う雰囲気を持っている、ような気がする。
2nd day
機能追加の要望は「こんな機能が欲しい」という案だけでなく「それでもってこういう使い方をしたい」というニーズとセットになっている方が分かりやすくていいと思った。タブに固定の名前を付ける機能が欲しいというリクエストが、ブックマークに対しては自由に名前を付けられるのにどうしてその名前がタブに反映されないんだという不満から出たものであるということは、本人に聞かなければ分からない。聞いて初めて、使いやすい形で実装できる。ニーズが分からずに機能だけを実装すると、どう使ったらよいか分からない珍機能になりがちだと言えよう。(独断専行しがちな自分への教訓)
- 1齣の講義のために畷へ(バス20分)
- 掲示板には「休講」の二文字が
- 本学へ(バス20分)
- 先日の表彰式に出れなかったので表彰状を取りに事務室に行ったら、もう畷の方に移したと
- また畷へ(バス20分)
- 事務室が昼休み
- 図書室で月アスを読みながら暇潰し(40分)
- 無事受領
- 本学へ(バス20分)
ウニョピョクヘツありましたが、ようやく屁の役にも立たない「成績優秀」の表彰状および副賞の500円図書券500100枚を得ました。
3rd day
開き直って 143MHz ×10.5≒ 1.5GHz で動かすようにした。(今更)
500枚じゃあ25万だっつの。5万だから100枚だっつの。何をトチ狂ったのか自分。
antispam プラグイン最悪。うちに届く spam を99%スルーするのはまだいいとしても、既存のメール振り分けルールを破壊しくさりやがってくれるのは我慢ならん。
気にくわねえというのは理屈ではなく感情の話であろう、理に適わないから気にくわないのではなくて気にくわないから気にくわないのだろう、人間が人間の感情のはたらきに左右されることに何の負い目があるだろう、しかし人間が人間らしく感情に流されることが愚かだというのならば負い目を感じるのも悪くないだろう、と平野氏の記事を見て思った。
食べたい、眠りたい、知りたい、遊びたい、役に立ちたい、認められたい、愛されたい、そういう無意味な欲求を満たす度に負債は増えていく。死ぬのが何より怖いという僕の足元を見て、世界は僕に借金を強要しているのだと思う。死ぬのが怖いから負債を増やす、負債が増えたら死ねなくなるから安心する、しかし死ぬのと同じくらいに生きるのも地獄、生きる事をやめたくても負債があるから死ねない、生きる事をやめるために負債を減らす努力をする。そういう無意味なサイクル、が僕の人生なのだと思う。
4th day
ほら、あるでしょ。夏休みの最後の方にならないと宿題に手を付けないタイプの人。夜型人間というのは、毎日がそうなのです。多分。
寝たのが午前様だったのに、何故だか健康的な時間に起床してしまい、ナマで目がテンやでじこなどを視聴していた次第です。北朝鮮のニュース番組の喋りは相変わらずだなあ!
ていうかアニメの うさだ中学制服姿が今の
うさだ中学制服姿が今の  W3C 子(漫画版)に激似。眼鏡着用、固三つ編み、ブレザー、タイ(リボン?)、濃紺ハイソ。違うところといえば、前髪とアホ毛と眼鏡の形とインナーと袖口とスカートと靴という、些末な部分のみ。シルエットが似すぎなのである。新制服ということでリニューアルするか? 良い制服案があったら是非送りつけていただきたいのですが。
W3C 子(漫画版)に激似。眼鏡着用、固三つ編み、ブレザー、タイ(リボン?)、濃紺ハイソ。違うところといえば、前髪とアホ毛と眼鏡の形とインナーと袖口とスカートと靴という、些末な部分のみ。シルエットが似すぎなのである。新制服ということでリニューアルするか? 良い制服案があったら是非送りつけていただきたいのですが。
プリンを食べる時は
――ノヴァ眼鏡があれば文句の付け所もない。
と叫んでから食ふさうである。勿論「おいちい」も忘れない。
7th day
Find As You Type との機能衝突の問題は、あの手この手でどうにか解消できた。でも目に見える改善はほんのちっぽけ。なんか虚しい。
picoBBS にリスト機能を加えてみたり。
カレー大盛り(+50円)が呆れるほどのヤケクソ盛りだったため3限はほとんど寝ていた。
8th day
W3C の Validator での結果。文書型宣言はこれでよいということだろうか?
9th day
昨日書こうと思っていながら爆睡してしまったので書かなかったのだけれど。画鋲が必要になったのでダイソーに行って文具コーナーで70個入りのやつを手に取ったら、手が滑って落っことして中身をぶちまけてしまったんですよ。ケース壊れたし。うんざりしつつポチポチ拾い集めてたら、幼稚園か小学生か分からんけど小さい子がやってきて、画鋲を拾うの手伝ってくれたんですよ。世の中まだまだ捨てたもんじゃないなと思った、と。それだけの話ですが。
なんでブックマークに保存したタブの情報が消失するんじゃろ? と思っていたが、今頃になって気付いた。原因は Phoenix 0.5と Netscape7 だ。彼らは古い形式のブックマークしか知らず、当然個々の項目に ID の付いた新しいブックマークを読み込んでも ID を解釈できないが、ブックマークのファイルを上書きして更新する際に ID を綺麗さっぱり消してしまう。すると、新しい Mozilla は ID をゼロから付け直す。消される前の ID に関連付けて保存されていたタブの情報は、リンク切れとなって、もはや読み出されることはない。ブックマークを共用しちゃ駄目よという警告を無視している僕のようなものぐさな人は注意が必要だ。
今度の日曜は、体験の人が来るらしい。今度はヘマをしないように気を付けんとなあ。
今日の印刷に間に合わすために午前3時から取りかかって表紙から裏表紙まで6時間でデッチアップ(中身はありものだけなので、実際にやったことといえばレイアウトと表紙のトーン処理だけだけど)した。最後の3ページの印刷を残して黒のインクが切れるという致命的なトラブルに見舞われたが、最終的にモノは完成したので良しとしよう。
10th day
DOM Inspector を強化して、文書作成ツールにする
というか、下の方のブラウザ部分を Composer に置き換えたらナイスかもしれないと思った( Sidebar の DOM Inspector が不便なのは、ツリーとプロパティの各画面をタブで切り替えにゃならんところだ)。ネックは画面の広さか。ツリーペインとプロパティペインとブラウザ/エディタペインの三つを3ペイン式のメーラの画面みたいに配置したり、配置換えしたりできたらなあ……これは iframe で実現可能かもしんない。誰か英語の達者な方、 Daniel Glazman 氏に提案してみて頂けると嬉しいです。
サムネイル版カスイケ……いくらなんでも XML エラーの画面とはあァァんまりだァァァァ――――!!
――と嘆いていたら、修正して頂けたようだ。言ってみればそもそも自業自得のようなものだったので、なんというか、すみませんです けんたろさん
Yahoo! BB はとりあえずこのへんで B フレッツが使えるようになるまでもってくれると嬉しい。
11th day
Mozilla のフォームコントロールでうっかり ATOK の再変換操作をしたら Windows ごと墜ちた。
13th day
家と大学との間を二度三度往復したりさまよったりしたせいか、昨日は課題も何もほったらかしで爆睡してしまった。ぎえええ。
だんだんボロが出てきたというか、実は無能な奴であるということがバレてきたというか。人間、隠し通せるものではありませんね。
信じられないことに、二人も入会希望者が。例のゲーム学科の人だ。うち一人は速攻で本入会してくれたという強者。もう一人も順調にいけば本入会してくれそうな。無新人という絶望的な事態だけは避けられそうだ。勉強会のためにまた時間を割かねばならなくなったのが嬉しい悲鳴というか何というか。
15th day
IE for Windows の不思議な挙動―― Mozilla がこのリソースの文書型宣言の「>」以降の部分を body 内部のテキストノードにしてしまうのも、困った問題だ。パージングの結果 DOM ツリーが破壊されるというこの手の問題についてまとまった情報があれば便利かもしんないね。(誰ともなしに)
絵のこととマンガのこと
うちらがあぐらをかいている間に SF 研はずっとレベルが上がって、うちらはすっかり置き去りをくってしまったようだ。公認化の話は相変わらず進まず、定例会にメンバーは来ず、モチベーションが低下しまくってるうちらは、上達とかそれ以前の問題だしなァ。そりゃ置いてけぼりにもされますわ。アハハ。
今更だけど、見えないものを見えないように描くことはとても重要だ。重要というか、基礎というか、当然というか、できてなきゃお話にならないというか。僕は最初、ひみつ氏のこの指摘を読み流していたのだが、この度、それを強く意識する出来事があった。
例えば ――こんな絵がある。これが実際には立体の顔だとして、大まかな形(マス)を掴むためにロボットの鈴木の頭のように立方体で表現してみるとしよう。
――こんな絵がある。これが実際には立体の顔だとして、大まかな形(マス)を掴むためにロボットの鈴木の頭のように立方体で表現してみるとしよう。
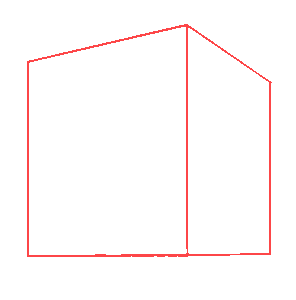
正しい立方体は、 ――だいたいこんな感じだ。建物の角に立ってその建物を見上げてみたら、ちょうどこんな風に見えるはずである。
――だいたいこんな感じだ。建物の角に立ってその建物を見上げてみたら、ちょうどこんな風に見えるはずである。
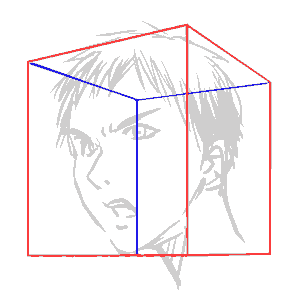
ところが絵が下手な人は、 こんな形に描いてしまうことがある。元の顔と重ねてみると、
こんな形に描いてしまうことがある。元の顔と重ねてみると、 これは明らかにおかしい。
これは明らかにおかしい。
何故こんな風になってしまうのか? それは、立方体はサイコロを見下ろしたような形で描くものなのだ、その時は必ず面を三つ描くものなのだ、と彼が思いこんでしまっているからではないだろうか。
三つの四角を繋げて三つの面を表現すれば、確かに、ある角度からサイコロを見たときのような形には見える。しかし、それは見下ろしたときの投影図ではあっても、見上げたときの投影図ではない。別の角度から見たとき(見下ろすのではなく見上げる場合)は、当然見え方も変わるはずで、違う角度の投影図で表すことはできないのだ。
見えないものは見えないように描かねばならない、とはこのことだ。彼は「立方体はかく描くべし」と思いこんでしまっていたがために、実際にあれば見えないもの、そう見えるはずなどないものを描いてしまった。一度「立方体はこう描けばよい」というパターンを憶えてしまったから、それで全てを済ませようとしてしまっていた。それが間違いなのだ。手の甲側から握り拳を見たとき、親指が見えるか? 後ろから人の頭を見たとき、耳の穴が見えるか? その実際の姿を見ずに記憶したパターンだけで済ませようとするから、握り拳からは謎の指が生えてくるし、頭には謎の穴が開く。見えないものは見えないように描かねばならないというのは、想像だけでいいかげんな絵を描くなということなのだ。
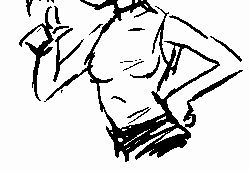
もちろん、写実性は無視して
――描き慣れたポーズばかりを描いていると、こういう事をついつい忘れて、いざいつもと違うポーズを描こうとしたときに、イメージだけで変なところから腕や脚を生やしてしまいがちだ。くれぐれも注意しなければ。
16th day
あずまきよひこ あずまんが大王と小箱とたん スケッチブックを見比べて思ったこと。末期的だ。
17th day
最終的に、新1年の入会者が1名、新1年の仮入会者が3名に(恐らく)2年の仮入会者が1名、計5名がメンバーに加わることになりました暫定。逃げられないように充実した活動をしたいものだなあとか、逃げられないように役職を無理矢理割り振ってしまおうかとか、よからぬ事を考えたりしなくもないです。
日本共産党への手紙(Amazon.co.jp)(編者サイトの共産党関係のコンテンツ:この本についての後情報もある)を読みました初版。13年前の本なのに(少なくとも僕の知っている部分については)今でも全然通用してしまう内容なのが笑える。
プリンタのインクの
Mozilla 1.5 以降で chrome://communicator/ 以下のコードが全てなくなった時を想定して、 pref.xul と preftree.xul と nsPrefWindow.js を一つにまとめたようなものを作ってみた。次版のタブブラウザ拡張からこれを使うつもり、っていうか既にそういう風にコードを書き換えた。
CMYK の
カトキ版もとい小松原版ビグザム――全高約 60m の機械でこのサイズのブチ穴が開いてると、なんつうか、いろんな意味でマズかァないでしょうか。
ベーコクさん
理事のチューカさんは、実は、村人連合の運営金をほんの少ししか払っていません
――まあ、 F22 ラプターには1000億ドルを注ぎ込めても国連分担金数億ドルぽっちを渋って滞納している(た?)ベーコクさんも似たようなもんだと思いますが。
そのくせベーコクさんは、素知らぬ顔で拒否権を行使するのな。他の村人は2年以上滞納したら投票権すら奪われるのに。
まぁ、各村民の分担する割合が不適当だとか放漫財政のくせに金だけ取る気なのかとかニポーンさんは結局カモられてるだけですよとかこの件には様々な事柄がつきまとっているため、アメリー君ベーコクさん他の滞納だとかチューカさんがなんで常任理事村民なんだとか部分的に論じて是非を問うてもあんまり意味がないと思いますが。
要は、のび太のくせに生意気ですよと。いじめられたくなきゃあレギュラーから抜けなさいよと。出番がなくなるのが嫌ならいじめられるの覚悟でレギュラー入りしときなさいよと。のび太がのび太のままで優位に立ちたいなんて虫が良すぎますよと。ついでに言うなら専門家でもない僕ごときが半端な知識で口を挟むのもちゃんちゃらおかしい話ですよと。うぐぅ。
18th day
オーサーの作った幅/文字サイズ固定なスタイルで見るか昔の闇黒日記のよう
なスタイルで見るかの二者択一というのは、 Web ページにおいてのユーザビリティだとかユニバーサルデザインだとかの偽善的な思想の否定と言えますが、その二者択一という選択を可能にしている基盤技術もまたアクセシビリティだとかの偽善的な思想に支えられており、我彼の違いは結局、どこまで矛盾を許容するかという点での程度の差でしかないと言えるでしょう。
ヒストリ
フレーム内の移動を含むセッションヒストリの復元方法がようやく分かった。フレームを使ったページのエントリは、実はその時の子フレームのヒストリエントリまで全部保持していて、それも一緒に復元してやらないと、トップレベルのフレームしか読み込まれないことになる……というのが概要。タブの複製はこれでもう大丈夫なんだが、残る問題は、これをどうやってデータファイルに保存するかだなあ。
RDF データソースをもっと簡単に扱うラッパーは作れないものかと思ってちょっと考えてみたけど、そもそも RDF のリソースという奴は DOM のノードと違って「親」つまり参照元が一つだけとは限らないし、 DOM でいう属性と子要素が区別されない(というか「属性」という特別な括りがない)し、こういう風に根本的に違うものを DOM 風に扱うのは僕の頭では不可能だという結論に達したので、おとなしく nsIRDFDataSource の各メソッドで処理することにします。
……ゴミの問題が片づかねえ。部屋じゃなくて、ヒストリの。それが終わるまでまだ更新できん。
RDF
というか、今更になって理解できたのですが、 DOM と RDF は全然別の概念なんですね。 RDF を難しいと今までずっと思っていたのは、 DOM 的思考に囚われていたせいのようです。情けない話ですが。
勝手に話をまとめてみる。
DOM や Web 上のリソースの場合には DOM ツリーやディレクトリ構造といった「各ノード間の固定の親子関係」がある。それに対して、 RDF の場合は、一つのディレクトリ内に全ての HTML リソースをぶち込んでリンクだけで相互に関連付けたような平坦なデータ構造になっている。そして、各ノード(この例なら個々の HTML リソース)は、データを持っておらず他のノードへのリンクのみを含んでいるタイプと、リンクを含まずデータのみを持っているタイプに分けられ、互いに網目状に結び付けられている。個々の RDF データソースは、先の例で言うなら、全ての HTML リソースをぶち込んでいる親ディレクトリそのものにあたる。
各ノードは「主語、述語、目的語」のような形で関連付けられている。例えばブックマークのセパレータなら、「 ID 名が rdf:#$xA55H1 のリソースの、プロパティ http://www.w3.org/1999/02/22-rdf-syntax-ns#type が指すところは、 http://home.netscape.com/NC-rdf#Separator である」といった具合だ。逆に、そのリソースがセパレータであるかどうかが知りたければ、「 ID 名が rdf:#$xA55H1 のリソースのプロパティ http://www.w3.org/1999/02/22-rdf-syntax-ns#type が指すところは何か?」と問えばよい。
nsIRDFDataSource には、これらの操作のためのメソッドが用意されている。どんなメソッドがあるかは IDL 定義を見るのが早いが、特によく使うものをいくつか取り上げてみる。
GetResource(aID)- ID 名が aID のリソースを得る。 ID 名は URI 形式。 DOM で言えば
getElementById(aID)。これはnsIRDFDataSourceではなくnsIRDFServiceのメソッドだけれど、 DOM との比較も兼ねてここに挙げておく。 GetSource(aProperty, aTarget, true),GetSources(aProperty, aTarget, true)- プロパティ aProperty の値がターゲット aTarget を指しているリソースを得る。 XUL の DOM で言えば
getElementsByAttribute(aAttrName, aValue)。 GetTarget(aResource, aProperty, true),GetTargets(aResource, aProperty, true)- リソース aResource のプロパティ aProperty が指しているターゲットを得る。 DOM で言えば
getAttribute(aAttrName)。 ArcLabelsIn(aResource)- リソース aResource を何らかのプロパティのターゲットとして参照している全てのリソースを得られる。 DOM で言えば
parentNode。 ArcLabelsOut(aResource)- リソース aResource の全てのプロパティを得る。 DOM で言えば
attributesとchildNodes。 Assert(aResource, aProperty, aTarget, true)- リソース aResource に、プロパティ aProperty と、そのターゲット aTarget を関連付ける。属性名と値が一対一の「属性」と違って、同じプロパティ名に複数のターゲットを関連付けられるので、注意がいる。 DOM で言えば
appendChild(aNode),insertBefore(aNode, aReference)。 Unassert(aResource, aProperty, aTarget, true)- リソース aResource からプロパティ aProperty ・ターゲット aTarget への関連付けを取り除く。 DOM で言えば
removeChild(aNode)。
GetResource()や GetLiteral()のようなメソッドは、 DOM でいう getElementById()や createElement()や createTextNode()に似ているけれど、 nsIRDFDataSource ではなく nsIRDFService のメソッドとして実装されている。これは何故か? これらのメソッドが返す nsIRDFResource のオブジェクトはあくまで「その名前のリソース」の抽象的な参照情報であって、個々のデータソース内に保持された具体的なデータそのものではないからだ。ここが、 DOM の要素ノードと大きく違う点だと言える。
要素ノードはそれ自体が具体的なデータなので、ある DOM ツリーに appendChild()などで一旦組み込んだらもう他の DOM ツリーには組み込めない( cloneNode()で複製しないといけない)。それに対し、 nsIRDFResource は単なる「参照情報」なので、データソース1とデータソース2から GetTarget()でそれぞれの値を得るということもできる。要素ノードを getElementById()で得る際に使う ID 名の文字列が、 RDF でいう nsIRDFResource なのだと言えるだろう。この一見珍妙な仕組みは、これらのメソッドが XPCOM においてオブジェクト指向的にではなく手続き型言語的に設計されているが故のものかもしれない。めんどくさいこと極まりないので、もうちっと何とかして欲しいところだ。 jslib というものもあるようだけれど、全てのユーザにこれの導入を求める訳にもいかんしのう。
データベースとして見ると、「 RDF 」と「インターネット全体」は分散型のネットワーク構造を、「 WWW サーバ」と「 HTML 文書」は集中型のツリー構造をしている。インターネット→ WWW サーバ→ RDF → HTML 文書、と辿ったときに、分散型→集中型→分散型→集中型、と二つの構造が繰り返し出てくるのは面白い。だからどうというわけでもないけれど。
21st day
TBE is one hell of an hack.
……one hell of
は「とてつもない」という慣用句と判断されたので、誉められたのだと思っておくことにします。
タブの取り外し
というと、 Photoshop や Flash なんかでパネル内のタブを切り離したり自由に組み合わせたりできるアレのことですかね。だとすると、現在の実装ではタブの D&D はリンクの D&D と同様の扱いなんですが、そういう操作ができるようにしてみるのも面白いかもしれない。
ところで、いつの間にか Phoenix もとい Mozilla Firebird でもコンテキストメニュー拡張のメニューバーの項目のカスタマイズが有効になってますね。
本年度第一回の勉強会が終わった。どうだったかと聞いてみると、まあ好意的な反応を示してくれたのだけれど、本心かどうかは分からない。
キッズランドに立ち寄ったら、 HGUC デンドロの箱が姿を消していた。売れたのか……
ランエボⅣ
ランエボ買いました。トミカの( No.104 三菱 ランサーエボリューションⅣ WRC タイプ)。昨日キッズランドに立ち寄った時に280円均一のワゴンセールになっていたもので何故か衝動的に……
中身の方は価格相応にへちょい(肉厚ダイキャストで丈夫なことには丈夫なんですが)ので、ムキになってディティールアップしてみた。 ホイールは材料がなくてどうにもならんかったのだけど、サイドミラーはこないだのバカガンのランナーの残りから新造しました。あととろけてるモールドを彫り直してガンダムマーカーでスミ入れ。仕上げのホワイトはミルキーペンで。トミカ相手に何やってんでしょうね自分。
ホイールは材料がなくてどうにもならんかったのだけど、サイドミラーはこないだのバカガンのランナーの残りから新造しました。あととろけてるモールドを彫り直してガンダムマーカーでスミ入れ。仕上げのホワイトはミルキーペンで。トミカ相手に何やってんでしょうね自分。
スケールが1/59となっていたので、ほぼ同スケール(1/60)の PG ガンダムと並べてみた。うお、ガンダムでけえ!
Step1 :物の形をよく見て、描けるようになること
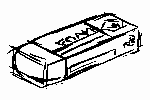
「そこそこまともな(マンガタッチの)人物画」を描けるようになることを目標に行っている当会の勉強会ですが、第一回の目標は、物の形を正確に描写できるようになることです。消しゴムのデッサンで練習してみましょう。手元の消しゴムを机の上に置いて 、紙に描いて下さい。
、紙に描いて下さい。
 何か変ですね。消しゴムは、本当にそんな形をしていますか? よく見て下さい。しっかり観察して下さい。
何か変ですね。消しゴムは、本当にそんな形をしていますか? よく見て下さい。しっかり観察して下さい。
いきなり端っこの方から描いてはいけません。物の形を正確に掴むには、全体を見て、全体から描くことが必要です。例えば、人の顔を描くとき瞳から描き始める人が少なくないですが、それは絶対にしてはいけません。それができるのは、デッサンをきちんとこなせるようになった人だけです。
例えば、こんな描き方をする人がいます。よし、女の子の絵を描こう。もちろん顔から描く。
 うん、顔は可愛く(そこ、ツッコまないように! これはあくまで例ですよ)できた。じゃあ全身に移ろう。首を描いて胸を描いて腰を描いて腕を描いて……あっ、紙からはみ出そう。もうちょっと小さく描かないと。……ンで、
うん、顔は可愛く(そこ、ツッコまないように! これはあくまで例ですよ)できた。じゃあ全身に移ろう。首を描いて胸を描いて腰を描いて腕を描いて……あっ、紙からはみ出そう。もうちょっと小さく描かないと。……ンで、
 うん、体もセクシーに(だからツッコまないでってば)できた。これで完成! というわけで絵からちょっと目を離してみる。
うん、体もセクシーに(だからツッコまないでってば)できた。これで完成! というわけで絵からちょっと目を離してみる。
 ……あれれれ、なんかバランスがおかしいかも。
……あれれれ、なんかバランスがおかしいかも。
何故こうなるかというと、全体を見ずに描くからです。いわゆる視野狭窄というやつで、体だけを描くことに集中してしまうから、頭と体のバランスにまで気が回らないんですね。こんなミスを犯さないためにも、最初はまず全体の大まかな形を取ります。
消しゴムの例に戻りましょう。 消しゴムは関節もなく一つの単純な物体ですが、よくよく見ると、紙のカバーから出ている消しゴムはほんの一部分だけですし、表面の模様も結構複雑です。……だからといって、そこに気を取られて、カバーの模様だけを描くことや露出しているゴムの部分だけを描くことに専念してはいけません。もっと大きな目で、全体を眺めて下さい。大まかにいって、この消しゴムは箱形だという事に気が付きませんか? ですから、まずは、箱を描くことから始めましょう。
消しゴムは関節もなく一つの単純な物体ですが、よくよく見ると、紙のカバーから出ている消しゴムはほんの一部分だけですし、表面の模様も結構複雑です。……だからといって、そこに気を取られて、カバーの模様だけを描くことや露出しているゴムの部分だけを描くことに専念してはいけません。もっと大きな目で、全体を眺めて下さい。大まかにいって、この消しゴムは箱形だという事に気が付きませんか? ですから、まずは、箱を描くことから始めましょう。
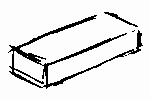
 ただの箱といっても、縦横の長さは違いますし、一定の厚みもあります。縦横の長さ・高さ・角度の関係をよく観察して、大まかなアウトラインを、正確に描きましょう。ちなみに、このような大まかな形のことを美術ではマスと呼びます。
ただの箱といっても、縦横の長さは違いますし、一定の厚みもあります。縦横の長さ・高さ・角度の関係をよく観察して、大まかなアウトラインを、正確に描きましょう。ちなみに、このような大まかな形のことを美術ではマスと呼びます。
マスが描けたら、細かいところに目を向けます。ただし、この時も全体の中での位置関係を見ることを忘れないで下さい。消しゴムの角が取れた部分は端から何割くらいのところまでか、ケースに隠れていない消しゴム部分は全体の長さの何割くらいか、ケースの模様の黒い部分は端から何割くらいか。常に一つ一つの部品の位置関係を把握しながら描いていきます。
 どうでしょう、全体を見ずに描いた最初のものよりずっと上手に・本物っぽく見えませんか? ただ鉛筆を動かして物を描くことではなく、これこそが、デッサンなのです。
どうでしょう、全体を見ずに描いた最初のものよりずっと上手に・本物っぽく見えませんか? ただ鉛筆を動かして物を描くことではなく、これこそが、デッサンなのです。
一つの角度で描き終えたら、消しゴムの角度を変えてまた描いて下さい。いろんな角度から消しゴムを観察して、描写して、消しゴムの形を正確に掴んで下さい。実物を見なくても頭の中で消しゴムの形を細部に至るまで再現できるようになるまで、よ〜く観察して下さい。消しゴムのような簡単な形に慣れたら、もう少し複雑な形の物をデッサンして下さい。そうして、「あらゆる角度から見られる実物」→「ある角度から見た姿」→「あらゆる角度から見られるイメージ」というイメージ形成のステップに慣れて下さい。話はそこから始まります。
ただ、一つだけ注意すべき事があります。いろんな角度から見て描いて下さいとは述べましたが、ある角度から描いているときは、絶対に視点を変えてはいけません。消しゴムのように小さな物ならともかく、机や車のように大きな物になってくると、一度に全体を見渡せないことがあります。こういうときはついつい頭の位置を変えたり座る位置を変えたりして見えないところを見ようとしてしまいがちですが、それをそのまま続けて描くと、おかしな事になります。
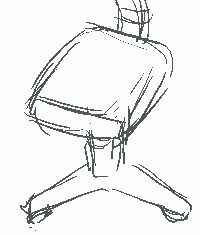
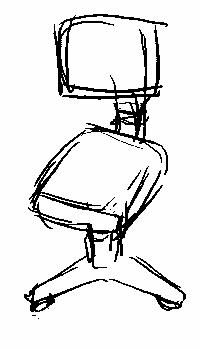
例えば、イスの場合。
 背もたれを描き始めたところで、机に隠れて脚が見えないことに気が付きました。仕方がないので立ってみます。
背もたれを描き始めたところで、机に隠れて脚が見えないことに気が付きました。仕方がないので立ってみます。
 今度は脚までよく見えるようになりました。安心してさっきの絵の続きを描いていきます。
今度は脚までよく見えるようになりました。安心してさっきの絵の続きを描いていきます。
 ……背もたれと座面の角度がおかしいですね。
……背もたれと座面の角度がおかしいですね。
ポイントは、背もたれと座面を一度に見ずに別々に描いてしまった事です。先ほど女の子の絵の例で示しましたよね。部分部分を描くことに囚われると、全体で見たときにおかしくなります。この場合は、低い角度から見た背もたれを描くことと高い角度から見た座面を描くことに専念したために、どの角度から見たイスを描いたのか分からなくなってしまったのです。こういう事が起こらないように、慣れるまでは、描く物は上から下まで全部を見渡せるサイズの物を選んで下さい。あるいは、大きい物だったら、上から下まで全部を見渡せる位置まで離れてから描いて下さい。
以上。
23rd day
- ウィンドウ間の D&D でのタブの移動を実装してみた
- タブバーの表示位置をドラッグ開始時でなくドロップ時に変えるようにしてみた
- liveHTTPHeader を使ったときにクラッシュする問題を修正してみた
- Open in Tabs が二重に動作する問題は修正できたと思う
- これらの修正・改善は全て次版で反映します
24th day
高校の漫研の卒業生で集まって焼き肉などしておりました。
二次会(?)でガストに行ったときテーブルの所にあった機械で姓名判断だとかそういうのができるようになってて、「この4人の中で恋は芽生えるか」みたいなのを女子先輩二人・男子後輩一人・僕の4人の名前でやってみたら男同士のカップリングが成立しちまいましたよ しかも恋の進展度80%だってよ! すんません勘弁して下さい。
25th day
散髪した。
MG マスターガンダムが見あたらない。ハイパーモード(金メッキ)の高い奴なら山積みなんだが(売れるのかね、アレって)。デッサン人形代わりに教材に使えるかなと思ったんだけどねえ。ゴッドとシュピーゲルならメッキじゃないのが2000円だったけど、こいつらはいまいちかっこわりいので激しく却下したい。シャイニングも。
26th day
イボルブ4を観ようと思ったら SOTEC のノートにはコーデックが入っておらず DVD ビデオは見れないというオチ。さすがソーテックだ。糞。仕方がないのでバイト先の VAIO で観た。感想。……ちょっとこれは凄すぎますよ。そりゃあアニメで既に動いてるとこは見てたけどさ。ゲルググマリーネとザク F2 の大隊(+敵母艦)を相手に、ただただ一方的な殺戮。怖気立たずにはいられません。これぞロマン。
28th day
ストリームは一旦中身を読み出すともう内容を読み出せないものと思いこんでいたのだけれど、これはビデオテープを再生し終えたような状態になっているだけで、 nsISeekableStream の seek()メソッドで「巻き戻」せば再びアクセス可能になるんだな。どうして POST メソッドで送信した直後のセッションヒストリは postData が読み出せなくて一旦「 Back 」したら読み出せるようになるのかが分からんくて1週間ほど悩んでいたのだけれど、 nsIDocShell の C++での実装を辿っていたらこの「巻き戻す」操作が含まれていることにやっと気付いて、同じことを XUL のレイヤでやってみたら見事に postData の内容にアクセスできた。いやー、これでやっと POST の送信内容も含めてタブを複製できるようになりましたよ。
ラビアンローズ
うさだの芸名でもあり宇宙世紀のドック艦の名でもあり吉川晃司の持ち歌でもある「ラビアンローズ」とは、一体どういう意味なのか。
ラビアンローズの綴りは la vie en rose 、英語ではなくフランス語だ。 「命」「生活」「生涯」「暮らし」
( NEC のノートパソコンのブランド名にもなっている)。 en rose は薔薇色の
。つまり、薔薇色の人生という意味である。
エロ関係の文で見かける「ラビア」は、音は似ているものの別の語である。こちらの綴りは labia ( labium の複数形)で、意味は「唇」「唇状の物」「下唇弁(唇状の花弁)」「陰唇(マンコのビラビラ)」、元はラテン語だ。
というわけで、「
ドイツ語ではラビアを labien と書く。レディースコミックの「ラビアン」もこっちの方だ。うっかり
以上、どうでもいい豆知識でした。
29th day
父が事故りましたというか勝手に転んで勝手に怪我しただけらしいですが。鎖骨と肩胛骨が折れて、腕を数針縫ったとのことです。迎えに行く&保険証を持って行くためにモノレールで病院最寄りの駅へ……モノレール高えよ。二駅で240円って何様のつもり? 徹夜明けにそういうことになって鬱入ったのでトゥルーマンショーとシックスセンスを借りてきた。どっちも未見なのですよ。これから鑑賞するのですよ。これ返却したら今度はザ・フライでも観るかな。
東方不敗
とりあえず仮組み終了つうことでお約束のポーズをとらせてみた ウィングをいっぱいに開いて軸足はつま先のみ接地という状態ですら自立するという愉快なプラモデルです。あとはウィングがマントに展開してくれりゃあ申し分なかったんだが。
ウィングをいっぱいに開いて軸足はつま先のみ接地という状態ですら自立するという愉快なプラモデルです。あとはウィングがマントに展開してくれりゃあ申し分なかったんだが。
- 首と腰のボールジョイントが少々ユルい(腰は増し締めしても固くならない)ので、軸を瞬着で太らせておくと良い。
- 首の外装が軸から外れやすいので、軸に接着するか、軸を太らせておくと良い。
ファーストインプレッションはこんな感じ。
いまいち片足立ちが決まらないので、フロントアーマーの接続方法を変えてみた。 初期状態より脚を高く上げられるようになって、少しマシになったと思う。ちなみに、ふくらはぎの装甲の切り欠きも少し広げてあるので、フレームの可動範囲の限界まで膝を深く曲げられるようになってます。
初期状態より脚を高く上げられるようになって、少しマシになったと思う。ちなみに、ふくらはぎの装甲の切り欠きも少し広げてあるので、フレームの可動範囲の限界まで膝を深く曲げられるようになってます。
30th day
大学の VTR 視聴室で A.I. などを観ておりました。ラストの方マジ泣き(泣きすぎだ自分)。テディ、グッジョブ!
プロジェクターで EVOLVE4 など観ておりました。大画面はいいね。
ガンダムのことはまったく知らないという知樹君のために宇宙世紀講義などをしておりました。しかしまぁ我ながらよく知っとるな。 LM312V04 という V ガンダムの型番まで憶えてる自分になんとなく萎え。
31st day
あぁ、そうそう。発売から時間の経ったデンドロを買うときは注意が必要ですよ。ランナーの収め方は一応力のかからないように配慮されているとはいえ、なにぶんパーツがぎゅうぎゅう詰めなので、薄いパーツが歪んでしまっていたりします。というか部品眺めてたらオーキスのケツから生えてる突起物の薄いやつが曲がってました鬱。不良品扱いで交換してもらえないもんだろうか?
POST の内容も含めて複製したタブで POST が再送信される問題の解決に必要なのは、キャッシュのキーだった。キャッシュのキーがある場合、 POST せずにキャッシュを読みに行くらしい。ちなみにキャッシュのキーの中身は nsISupportsPRUint32 で、数値を保存しておくと、次回起動時のタブ復元でもちゃんとキャッシュを参照してくれる。
