P-0024 2004年版 Piro的CG講座 Part1 :線画
Step01 ラフ
ラフとは、イメージを掴んだり構図を検討したりするための大まかな図案のことです。本当におおざっぱにしか描かない人もいますし、かなり細かい所まで描く人もいますが、一番最初はとりあえずラフで全体像を掴んでおくというのがセオリーですね。会議でいえばブレインストーミングだとかその辺の段階の話です。
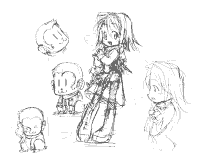
申年の年賀絵なので、猿を画面に入れるという前提がまず一つ。それから、趣味の女子絵を入れるというのがもう一つ。この二つの前提に従って、あまり深く考えずに、配置や服装などをいくつか描いてみました。
 僕と来たら何度も描き直すのが面倒なものぐさなので、微妙に気に入らない所とかは、スキャナでPCに取り込んで画面上でラフを切り貼りしたり拡縮したりして調整することもあります。PCを使えば違うサイズのラフを合成したりなんてこともできるので、激しく便利だと言えるでしょう。
僕と来たら何度も描き直すのが面倒なものぐさなので、微妙に気に入らない所とかは、スキャナでPCに取り込んで画面上でラフを切り貼りしたり拡縮したりして調整することもあります。PCを使えば違うサイズのラフを合成したりなんてこともできるので、激しく便利だと言えるでしょう。
……え、一発手描きできちんと思い通りのものを描けない奴には絵描きを名乗る資格など無い、って? まぁ、そういう実力重視の考え方もあるでしょうけど、それを言ったら極端な話、キャンバスの素材作りや顔料探しから自分の手でやれってな事になるんじゃないかと僕は思うので、道具を上手く使うのも「
ともかく、イメージ通りの形が見えてくるまで気の赴くままに色々やってみましょう。他の人に見せて感想を聞いてみたりするのもいいかもしれません。
Step02 下描き
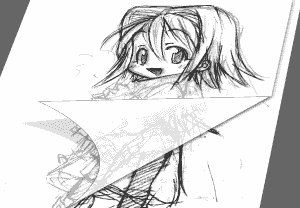
ラフができたら、それを元に下描きを作ります。下描きとは、清書(ペン入れ)のベースになる絵のことですね。言うなれば、リハーサルみたいなものでしょう。下描きは、ラフを見ながら新しい紙にまったく新規に描く人もいますが、僕はラフを透かして見ながら新しい紙に写しとる方法(トレース)をとることが多いです。
完成したラフの元になったものが少し小さい絵だったので、トレースしやすいように、B5相当のサイズに拡大してPPC用紙(普通のコピー用紙です)に印刷しました。そこにもう一枚PPC用紙を重ねて、ラフを透かして見ながら、絵全体を改めて描き直します。透かしやすいように、フィルタ→色調補正→トーンカーブ/レベル補正でトーンカーブを調整したりしてラフの線の色を濃くしておくと、作業がしやすいでしょう。
どの位置に描けばいいか迷ってぐしゃぐしゃになった線(迷い線)、描き間違いなどを省いて絵をスッキリさせる。上のもので隠れて見えなくなるはずの部分を消す。ラフでは描かなかった細部を描き込む。といった感じで、下描きを描き進めていきます。
この絵はそうでもないですが、場合によってはキャラクターや衣装・小道具を様々な角度から描いた「設定画」を別に準備してイメージをより強く固めておくといいかもしれません。同じキャラクターを使い回す「シリーズもの」の絵を描く場合、それぞれの絵で微妙に細部が違っていたりという事態を避けるのに役立ちますし、例え一枚だけの絵だとしても、形状が複雑だと、その場の思いつきだけで描いているとポーズに合わない不自然な形になってしまったりしがちです。
衣装はロングコートに決定。 いや、実を言うと、僕はミニスカートと黒タイツの組み合わせをどーしても描きたかったのですが(←この辺がもう廃人)、冬というシチュエーション・短い上着のデザインが思い浮かばない(発想が貧困だから)などの理由から泣く泣くカットした次第です。
いや、実を言うと、僕はミニスカートと黒タイツの組み合わせをどーしても描きたかったのですが(←この辺がもう廃人)、冬というシチュエーション・短い上着のデザインが思い浮かばない(発想が貧困だから)などの理由から泣く泣くカットした次第です。
Step03 線画作成
ここから先は父のノートPC(SOTEC製)での作業です。
PC上での線画作成
2000年当時に制作した「CG講座」では、前項と同じ要領で新しい紙にペンで清書しましたが、今回はその方法は使いません。何故かというと……
- ペンで清書したものをPCに取り込むと、読み取り面や紙に付いた細かいゴミまで取り込んでしまう。そのゴミを綺麗に取り除くのはとても大変。
- ましてや今回の制作環境は液晶ディスプレイ。液晶画面では細かい階調を判別しにくいため、丁寧に作業しても、ゴミを取り逃してしまう可能性が高い。
PC上で線画を作成すれば、ゴミ取りの問題に悩まされずに済みます。また、スキャナの性能が悪くて低解像度でしか取り込めなくても、下描きを拡大した上で線画を作れば、解像度の高い(つまり、綺麗な)絵を描くことができます。
ただし、慣れていないとものすごく時間がかかるというデメリットもあります。長年手描きでの作業に慣れ親しんできていて、PCで絵を編集するようになってまだ間がない場合、マウスやタブレットの操作だけで思い通りの線を描くのはとても骨が折れます(パスを使う場合、ベジェ曲線というものの扱いにも慣れなければなりません)。PC上で直接線画を作るのは、ある程度の数をこなしてきて「PCでのお絵描き」に慣れてからにした方がいいと僕は思います。
原稿サイズはB5前後、解像度は300dpiとしました。
解像度は高ければ高いほど細やかな作業がしやすいですが、あまり高くしすぎるのも考え物です。何故かというと、最近のスキャナはエントリーモデルでも数千dpiでの取り込みが可能ですが、そんなに高解像度で取り込んだ所で普通のインクジェットプリンタだと性能が追いつきませんし、そもそも今回の絵は大判での印刷を前提にしておらず、メモリ使用量が増えて重くなるだけなのです。よって、作業のしやすさと画質の関係を考えると、僕はこのくらいが適当だと考えています。
解像度とメモリ使用量の関係については、解像度についての別項での解説を併せてご覧下さい。
下描きを「透かして見る」準備をする
下描きを透かして新しい紙にペン入れする場合、うっすら見える下描きの線をペンでなぞることになります。PC上でも下描きの黒い線を薄い色に変えてやれば、線をなぞる作業がぐっと楽になります。
やり方は簡単で、黒い線の下描きの上に新しい透明レイヤを作成して、そのレイヤを薄い色で塗りつぶし、合成モードをスクリーンに変更するだけです。 これで、下描きレイヤの黒い部分が新規レイヤを塗り潰した色で置き換わります。単にレイヤの不透明度を下げて薄いグレーにするよりも、例えばピンクや水色のような別の色にしてやれば、清書した分の線と下描きの線とを見分けやすくなります。
これで、下描きレイヤの黒い部分が新規レイヤを塗り潰した色で置き換わります。単にレイヤの不透明度を下げて薄いグレーにするよりも、例えばピンクや水色のような別の色にしてやれば、清書した分の線と下描きの線とを見分けやすくなります。
実際の線画は、この上に更にもう一つ新しい透明レイヤを作って、そこに描いていきます。
パスで線を描く
さて。PC上で線画を作るのには、大別して、ブラシツールで線を描く方法とパスで線を描く方法の二つの方法があります。前者の方法はペンタブレット(ペンで線を描く感覚でPCを操作できる便利な機器。ワコム製のものが有名です。需要が少ないため結構高価ですが、A6サイズの一番安いモデルなら1万円前後で手に入ります)を使う場合に、後者はマウスやトラックパッドなどの普通の入力機器を使う場合にオススメです。今回は、手持ちのタブレットの調子が悪くてまっすぐな線が引けないというヤバい状態だったので、マウスを使ってパスで線画を作ることにしました。
パスで線画を描くというのは、一本の針金で一筆書きの図形を作る針金細工と感覚が似ています。Photoshopなどのツールでは、パスという名前の針金をベジェ曲線として計算・描画し、アンカーポイントと方向線の二つを使って曲げていくことになります。以下に実例を示しましょう。
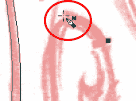
まず、針金細工を始める場所を決めます。尖った部分がある場合、そこを始点にするといいでしょう。 曲線だけでできた形の場合はどこを始点にしても構いません。
曲線だけでできた形の場合はどこを始点にしても構いません。
次に、曲線の曲がり具合が変化している場所を探して、そこにアンカーポイントを置きます。どんなに複雑にぐねぐね曲がった線でも、よく見れば線の曲がり方が変わる点というのがいくつかあります。
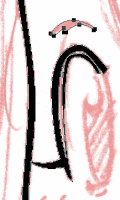
アンカーポイントを置いたら、そのままマウスのボタンを放さずにドラッグします。するとなにやら線が出てきて、始点とさっきの点とを結ぶ曲線が表示されます。この「引っ張り出してきた線」を方向線といい、この線を動かすことで、点と点を結ぶ曲線の曲がり方を自由に変えることができるようになっています。
……という風に、「アンカーポイントを置く」「方向線で曲線の曲がり方を決める」の二つの操作を繰り返していくと、やがて「線の輪郭線」ができてきます。 この中を塗り潰して、また新しいパスを作っていく。できたらまた中を塗り潰す。
この中を塗り潰して、また新しいパスを作っていく。できたらまた中を塗り潰す。 この繰り返しで全ての線を描いていくのが、「パスで線画を作る」という作業です。見て分かるかもしれませんが、ものすごく単調で、めんどくさい作業です。辛いでしょうけど、めげずにがんばって下さい。
この繰り返しで全ての線を描いていくのが、「パスで線画を作る」という作業です。見て分かるかもしれませんが、ものすごく単調で、めんどくさい作業です。辛いでしょうけど、めげずにがんばって下さい。
……およそ5時間後、全てのパスが完成し、線画ができあがりました。 あまりに細かい部分(この絵ではブーツのストラップ)は前述のような手順でパスを作るとキリがないので、線の輪郭ではなく線の中心をパスでなぞって、ブラシパターンで描画(パスの形に自動で均一な線を引く操作のこと)しました。
あまりに細かい部分(この絵ではブーツのストラップ)は前述のような手順でパスを作るとキリがないので、線の輪郭ではなく線の中心をパスでなぞって、ブラシパターンで描画(パスの形に自動で均一な線を引く操作のこと)しました。
ちなみに、服のしわなどは、線で描くよりも色塗りの段階で影だけを使って描く方が「それらしく」見えますし、作業も楽になります。あまり細かい所まで線画を作ると後が大変なので、なるべく、主な線だけに絞っておいた方がいいでしょう。